New animated isometric water tiles
I received tons of positive feedback from the map editor prototype video. A common theme was: "wow, looks incredible, but what's the deal with the water?" The water in that video was more of an experiment with Phaser filters. Using fractals ended up not working out because it put too much of a heavy load on the renderer (10-20% at times) and it could not be blended or masked to work with the ground textures.
This video demonstrates my second attempt at animated isometric water.
The animation is created from a single image file (below).

It actually looks quite good with any ol' water texture, even ones that are non-isometric. This is ideal because I want players to be able to upload their own water textures in the map editor and multiple files would complicate that.
To achieve the effect, I'm using two Phaser.Tilesprites on top of each other. Both scroll the same texture (water image above) in the opposite direction. The one on top has a reduced opacity (30%). It's that simple!
The hard part really was creating the beach texture which goes on top of each tile placement. The tiles themselves are masks of the scrolling tilesprite. It would be too much of a performance-suck on the webgl renderer to create individual scrolling tilesprites for each tile, so instead of creating many tiny tilesprites, I'm created one big one, with masks applied on the areas of the map a tile is placed.
When a tile is placed, a series of operations take place:
1. A grid is checked to determine if that area isn't already occupied by a water tile or game object.
2. A grid is checked for adjacent water tiles. A string with 4 digits is generated from the check to represent the kind of configuration the beach needs to have:
0-0-0-0: Represents 0 adjacent tiles
0-1-0-0: 1 adjacent tile to the right
0-0-1-0: 1 adjacent at the bottom
0-0-0-1: 1 adjacent at the left
1-1-1-1: adjacent on every side (i.e. no beach texture required)
etc ...
As you can see there are quite a lot of possible configurations.

Actually, there are 15 total, not including 0-0-0-0. There reference image above is inaccurate.
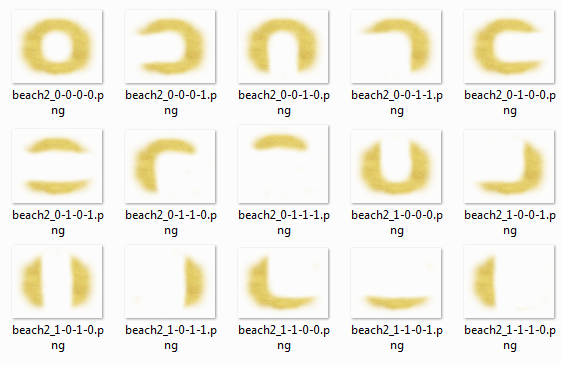
3. Once the configuration is determined, the appropriate beach texture is added on top of the mask. The 4-digit text string maps directly to filenames. So if the function receives a 0-1-0-0 string, it knows to use beach_0-1-0-0.png:

4. The operation is then repeated an all tiles adjacent to the newly placed tile. Adjacent tiles need to have their beaches updated as well because their configuration has changed when a new tile is placed next to them.
It probably still needs work, but I think the new animated water is a vast improvement from the old.
Later I'll add functionality for adding various depths of water and I may just change the shape to be that of a rhombus instead of a square, which (I think) is a more appealing tile shape for isometric games.